Animating a Scroll component
Warning: These pages are from before the launch of Framer X22 and are about the older animation API. These animations might still work in the current version of Framer but are officially deprecated. Learn about the current animation API here.
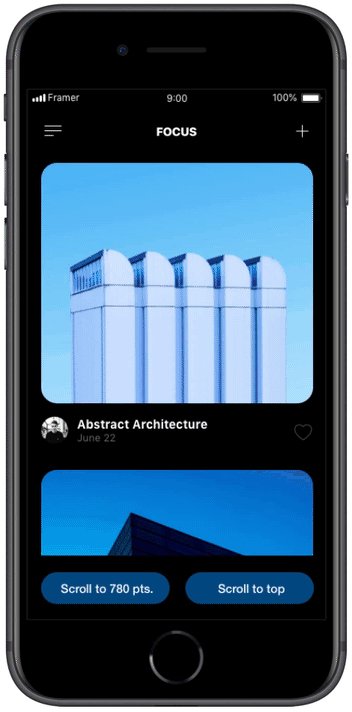
The APIs for Scroll and Page components are specified in the Framer docs, so we know that we can change the offset of a Scroll Component’s content.
import { animate, Override, Animatable } from "framer";
const contentOffsetValue = Animatable(1);
export const ScrollController: Override = () => {
return {
contentOffsetY: contentOffsetValue
};
};
export const AnimateToPosition: Override = () => {
return {
onTap() {
animate.ease(contentOffsetValue, -780);
}
};
};
export const AnimateToTop: Override = () => {
return {
onTap() {
animate.ease(contentOffsetValue, 0);
}
};
};We’re scrolling vertically, so we change the y-offset: contentOffsetY.
And apparently, we can also animate it. I’m using an ease curve with the default duration of one second.