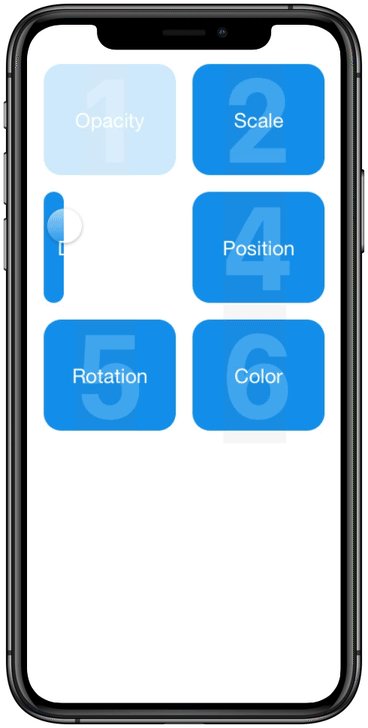
Animatable properties
Warning: These pages are from before the launch of Framer X22 and are about the older animation API. These animations might still work in the current version of Framer but are officially deprecated. Learn about the current animation API here.
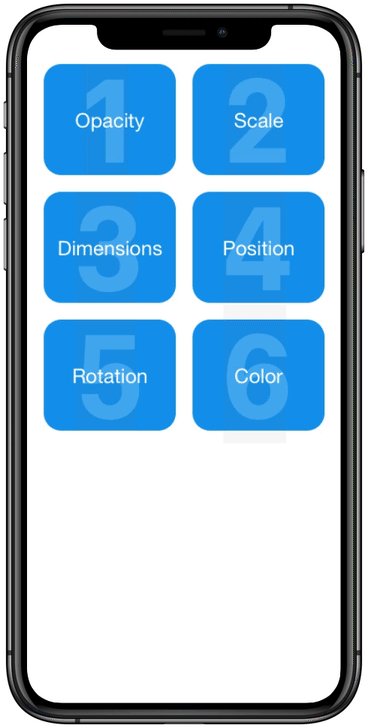
You can change any of a frame’s properties with overrides, but the list of properties that are animatable (that you can use with animate) seems to be limited to the ones below.

| Opacity | opacity |
| Scale | scale, scaleX, scaleY, scaleZ |
| Dimensions | width, height |
| Position | left, right, top, bottom |
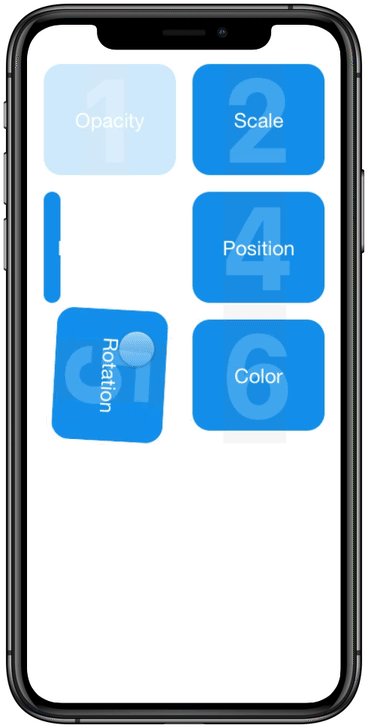
| Rotation | rotation (or rotationZ), rotationX, rotationY |
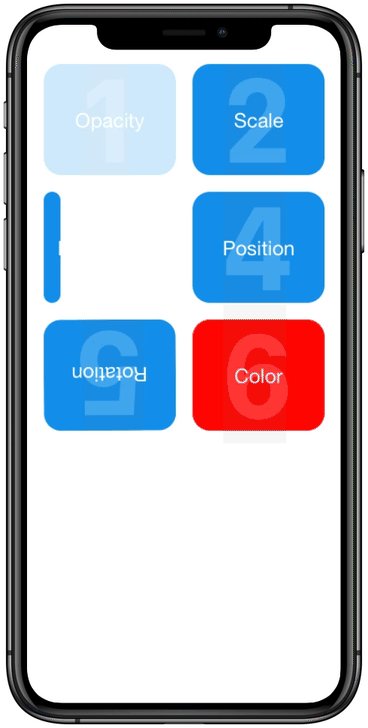
| Color | background |
Animating position
Note that the frame (or component) should be pinned to the side that you want to animate.
E.g., when animating left, the frame should be pinned to the left side of its parent. When pinned to the right it will just resize, in an effort to maintain the fixed distance from the right edge.
Starting from the current position
Also noteworthy: if you want to read the current value of, e.g. props.left in order to start from the frame’s current position, then the frame should also be pinned to that side.
An example:
const leftValue = Animatable(0);
export const AnimatePosition: Override = props => {
leftValue.set(props.left);
return {
left: leftValue,
onTap() {
animate(leftValue, leftValue.get() - 20);
}
};
};Here I have an Animatable called leftValue, and at the start of the function I set() it to the frame’s current props.left (otherwise it would still be 0).
When animating, I get() the current value of leftValue and subtract 20, resulting in the frame moving to the left.
But… when the frame was never pinned to the left, props.left would contain null, giving me nothing to start from.
How to check if a property is ‘animatable’
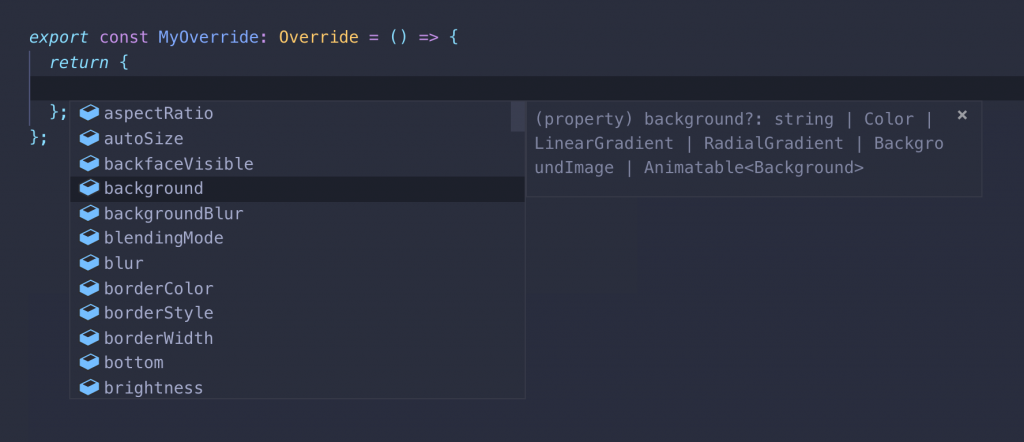
When you start typing a property, VS Code will try to auto-complete with a list of possible properties (through which you can scroll with the ↑ ↓ keys).
Look for properties that have Animatable in their description.

To see a list of all possible properties before typing anything (as in this screenshot): type ctrl-space. (Works in Framer’s editor as well.)
3 comments on “Animatable properties”
Comments are closed.
I can’t seem to see the list of all possible properties when I type command+space…
Me neither, to be honest. It brings up Spotlight.
It’s a typo. Should be ‘control-space’. (I updated it.)
Anybody know how to animate a width percentage?